Subscription Form: What It Is, How to Create It, and Where to Place It
A subscription form is one of the most effective tools for collecting email addresses and attracting potential customers to your mailing list. In many organizations, this method has become a crucial element in their marketing strategy. By using an original and eye-catching form, companies can gather additional contacts.
Let's explore why a subscription form is used, the different types of forms, how to create and improve them, and provide a few illustrative examples.
Reasons for using a subscription form
Lead generation. In online marketing, a subscription form is a general method for lead generation. When customers provide their email address on your website, it indicates their interest in your product/service. These are not random visitors, but individuals who actively seek to receive communication from your organization.
Collecting consumer data. Through a subscription form, you can gather valuable information about users, such as gender, age, geographic location, and more. This data allows you to establish trusted relationships with potential customers.
Easy and quick creation. You don't need programming knowledge to create a subscription form. The process takes just a few minutes. You can create a newsletter subscription form online and for free, using a simple form builder that allows you to customize the elements to match your organization's individual style.
Reduced likelihood of ending up in spam. By using a subscription form, you can legally collect email addresses. This approach is much more effective than, for example, purchasing a ready-made email list, as subscribers have given their consent to receive your newsletter and are already interested in your products or services.
Types of subscription forms
1. Static form:
This form is fixed on a web page in a specific location and cannot be hidden. Typically, it is placed in the footer (the bottom part of the website) because if a visitor has scrolled down to that point, it indicates genuine interest. This type of form is suitable when you want to have a form present on all pages of the website.
Pros:
Ability to have the form present on every page of the website.
Collecting targeted subscribers if the form is placed in the footer.
Cons:
- Some users may not notice the form when it is placed in the lower part of the website.

2. Pop-up Form:
Pop-up forms automatically appear covering web pages. These windows can be more intrusive to customers, but according to research, they can generate one-third more leads compared to static forms. To minimize customer annoyance, you can adjust the timing of the pop-up appearance (for example, after a certain period of time spent on your website). Alternatively, you can use pop-ups selectively on specific pages (such as sales pages) or in cases when making changes to the website's layout is not feasible.
Pros:
It can be added to any page without modifying its HTML code.
It can accommodate a larger amount of information (such as images and text) because it is not constrained by the website's design.
Cons:
It can be perceived as annoying by users.
It may sometimes be blocked by browser settings.

3. Fixed form
There is a pop-up form that "sticks" to your screen, meaning it remains in one place as you navigate the page. This type of form attracts attention on the website and is ideal for conveying brief information to customers.
Pros:
The form is always visible to the customer.
It does not take up much space on the website and is not intrusive.
It can be fixed on multiple pages.
Cons:
The size is limited.
Space for adding information is also limited.
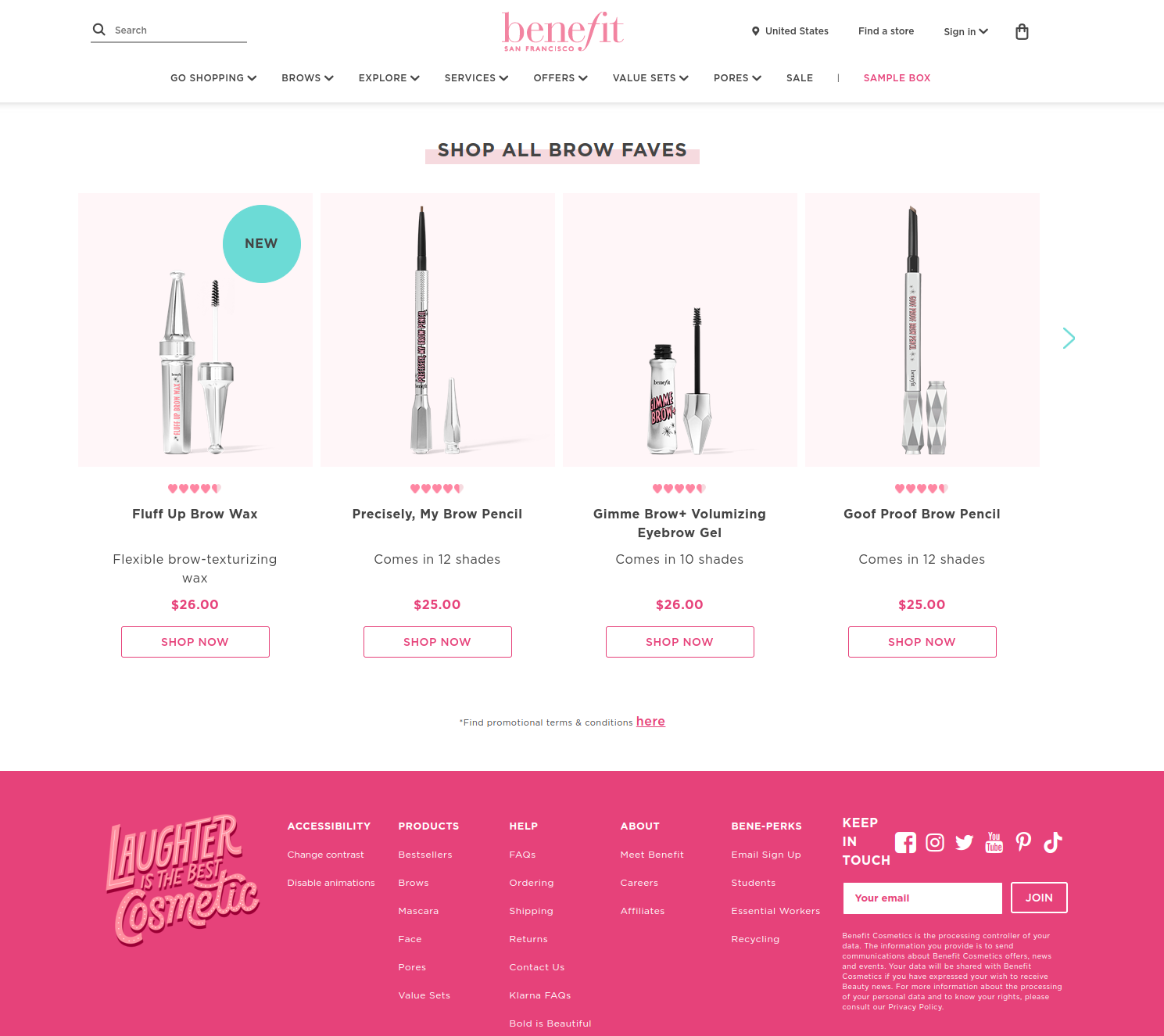
 An example of a fixed form.
An example of a fixed form.
How to create a subscription form
There are several ways to create a subscription form.
Using ready-made form builders
Currently, there are many platforms available for creating a subscription form using a builder without any programming knowledge. Here, you can customize fields, fonts, labels, color schemes, and more.
When choosing a service, consider the following parameters:
Functionality: There should be options for the placement of the subscription form and conditions for its display.
Availability of ready-made templates that can be customized.
Cost.
Manual coding
If you have a programmer in your company who is capable of coding, you can choose to manually code the subscription form. This will make it unique and tailored to your specific preferences.
Hiring a freelancer or agency
You can also hire a freelancer or agency to create the subscription form according to your requirements. It is important to note that the more complex your requests are, the higher the cost may be.
Recommendations for creating subscription forms
Keep the form simple and easy to understand. Request only the necessary information from users to avoid overwhelming them and discourage them from providing their email. If you want to learn more about your subscribers, consider including optional fields. For example, make email address and name mandatory, while gender and age can be optional.
Maintain your own style in the design. Use colors, fonts, and shapes that align with your company's branding. You can frame the subscription form or use visual cues to draw attention to it, but avoid using overly loud and bright colors that might distract and annoy visitors.
Create compelling CTA buttons. These buttons are usually placed at the bottom of the subscription form. Use color contrast to make them stand out and include a short but motivating call to action.
Pay attention to the area around the subscription form. Ensure that there is nothing distracting or unnecessary (such as videos, images, or ads) near the form placement.
Define the value proposition of subscribing to your newsletter for customers. They should understand what they can expect after subscribing. Send them a welcome email with necessary information and introductions. You can also express gratitude for their engagement.
Conduct A/B testing. This method helps evaluate the effectiveness of different parameters (text, fields, images, buttons, etc.) and determine which ones perform the best.
Where to locate a subscription form
Subscription forms are an integral part of web page design, and they should grab the attention of consumers. Here's what is required to achieve that:
The subscription form should be visible. It is important for visitors to notice the form and be prompted to fill it out. If consumers overlook it, you may miss out on potential customers.
Highlight the form. Emphasize it by placing it in a frame, as a separate window, or using a distinct color.
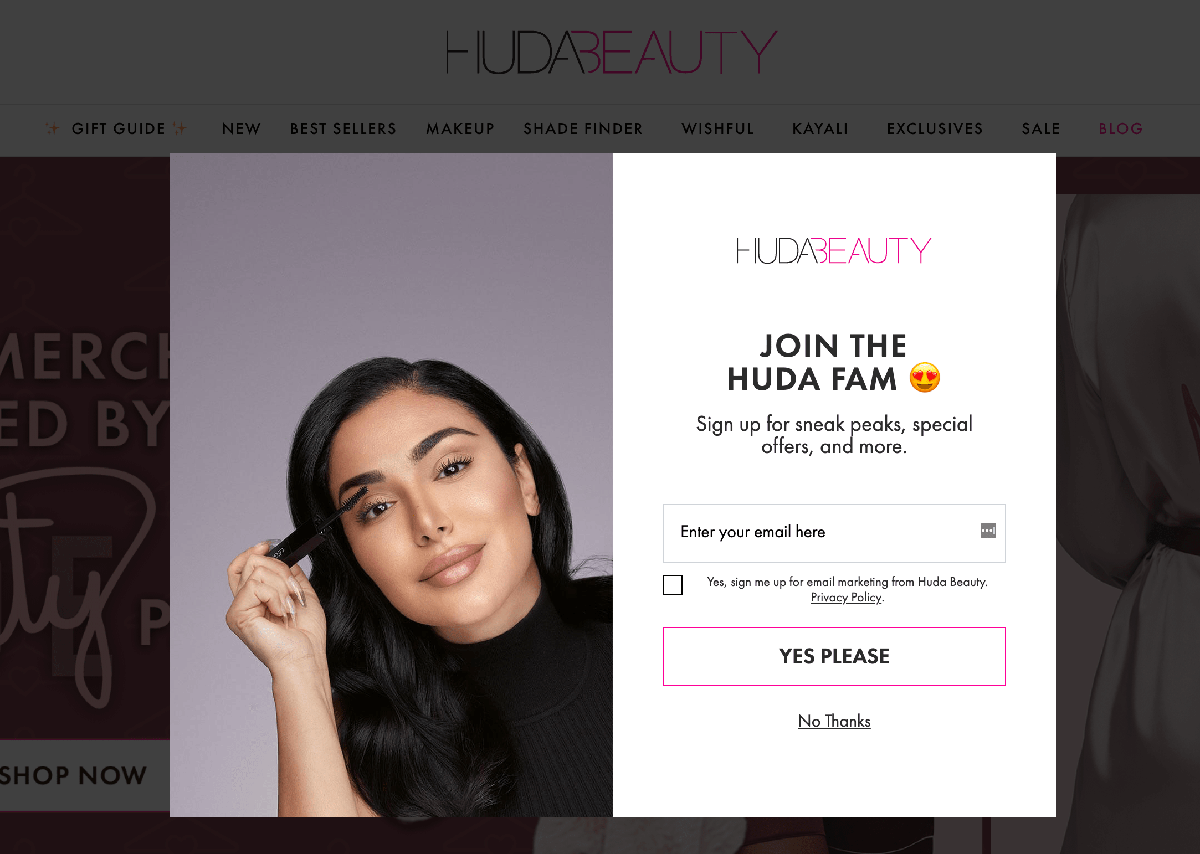
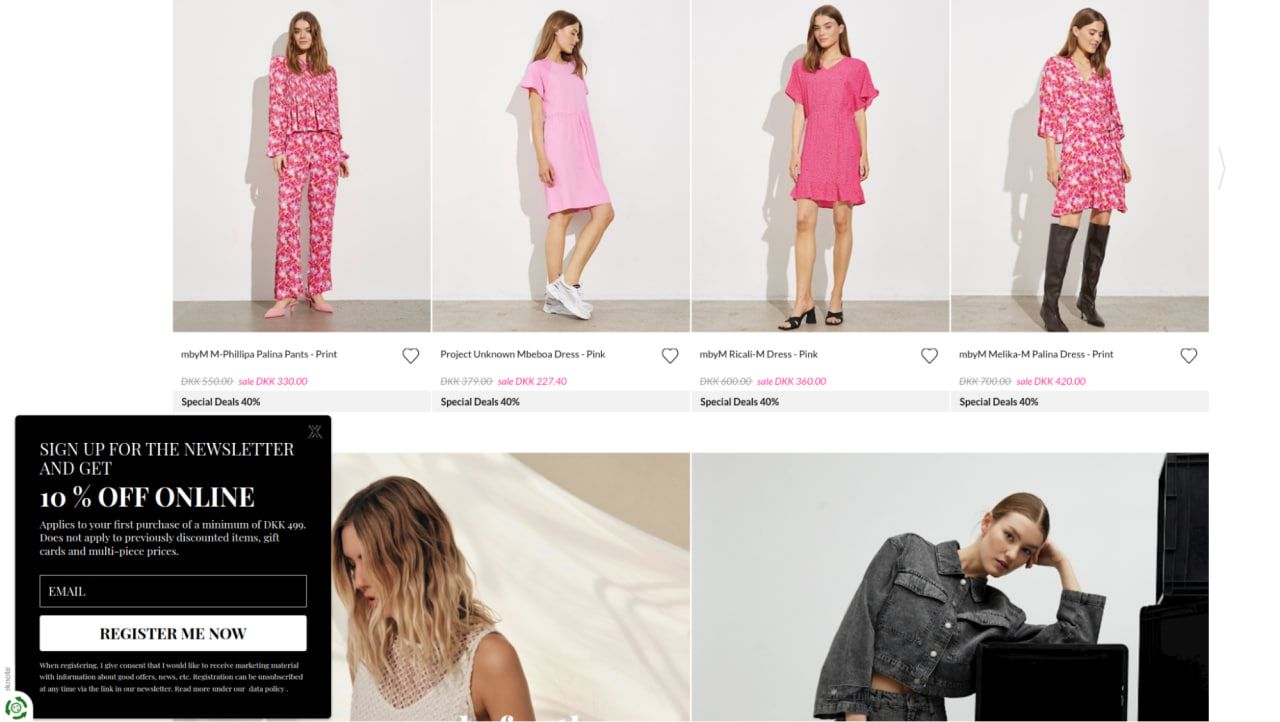
 An example of the form highlighted by color
An example of the form highlighted by color
Apply directional cues to the form. Use various arrows and pointers to draw attention to the form. This increases the chance that the customer will notice it and fill it out.
Make subscription forms persistent. As customers browse through website pages, they should always have the form in view, allowing them to subscribe to the newsletter at any moment.
Use multiple forms. Employ both pop-up windows and static subscription forms simultaneously. This way, when a customer closes the pop-up window, they can still find the form and subscribe to your email newsletter.
Analyze customer activity for each form. For example, you can add different IDs or segment contacts into various groups. This will show you which form is performing better and which one may need improvements.
Examples of subscription forms
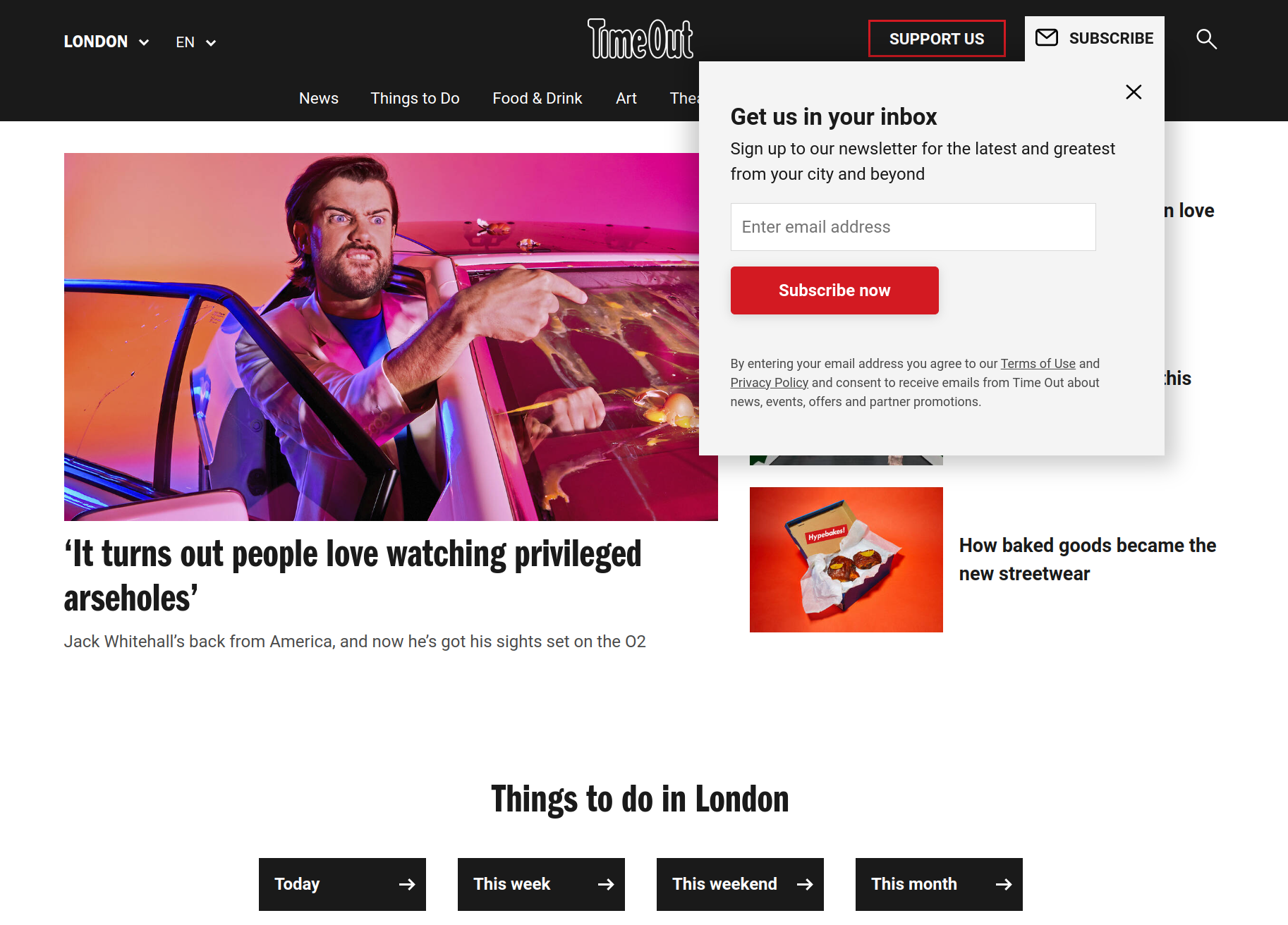
TimeOut is a very bright site though its subscription form is extremely simple.

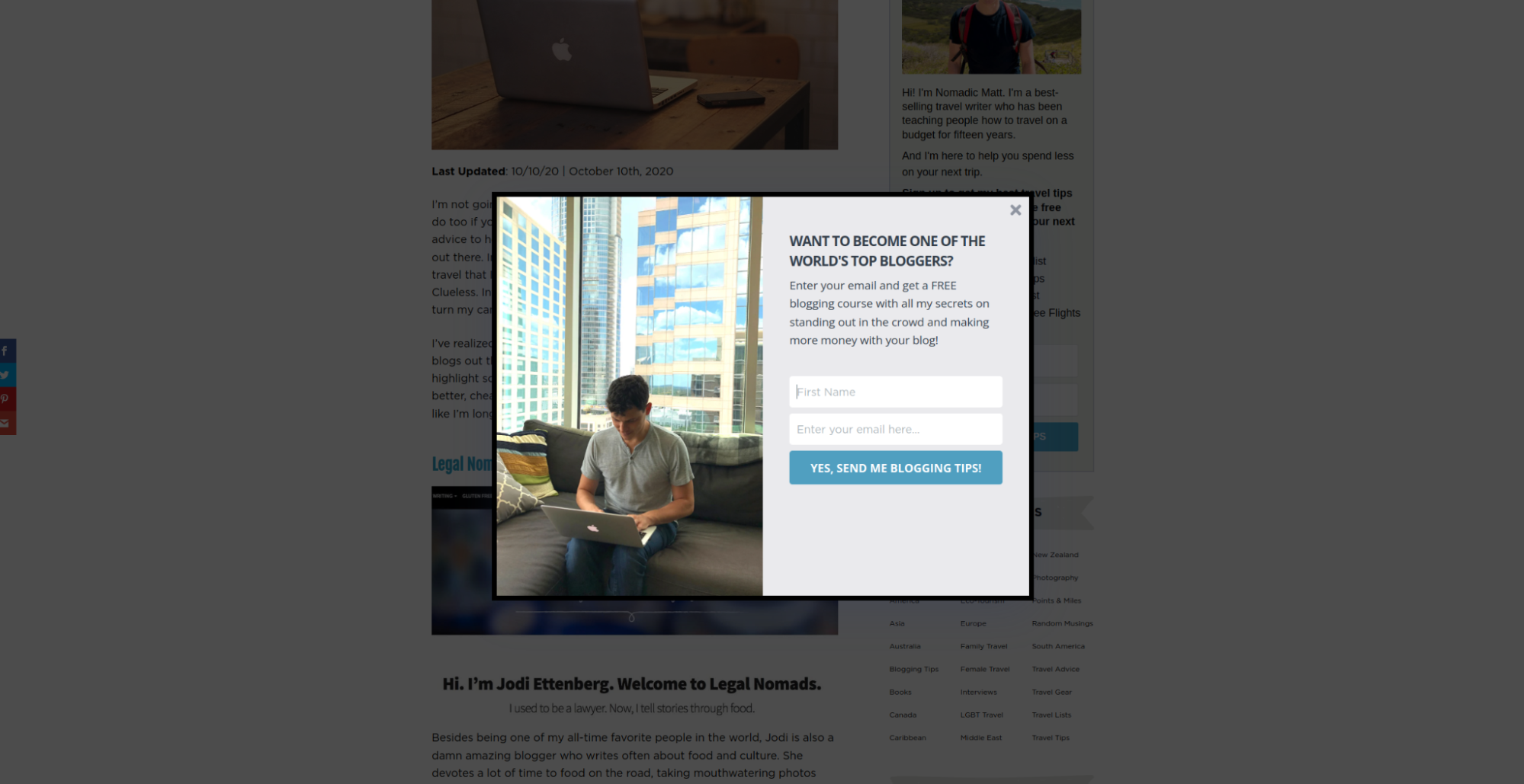
Here’s the form suggesting to get tips on how to be a successful blogger.

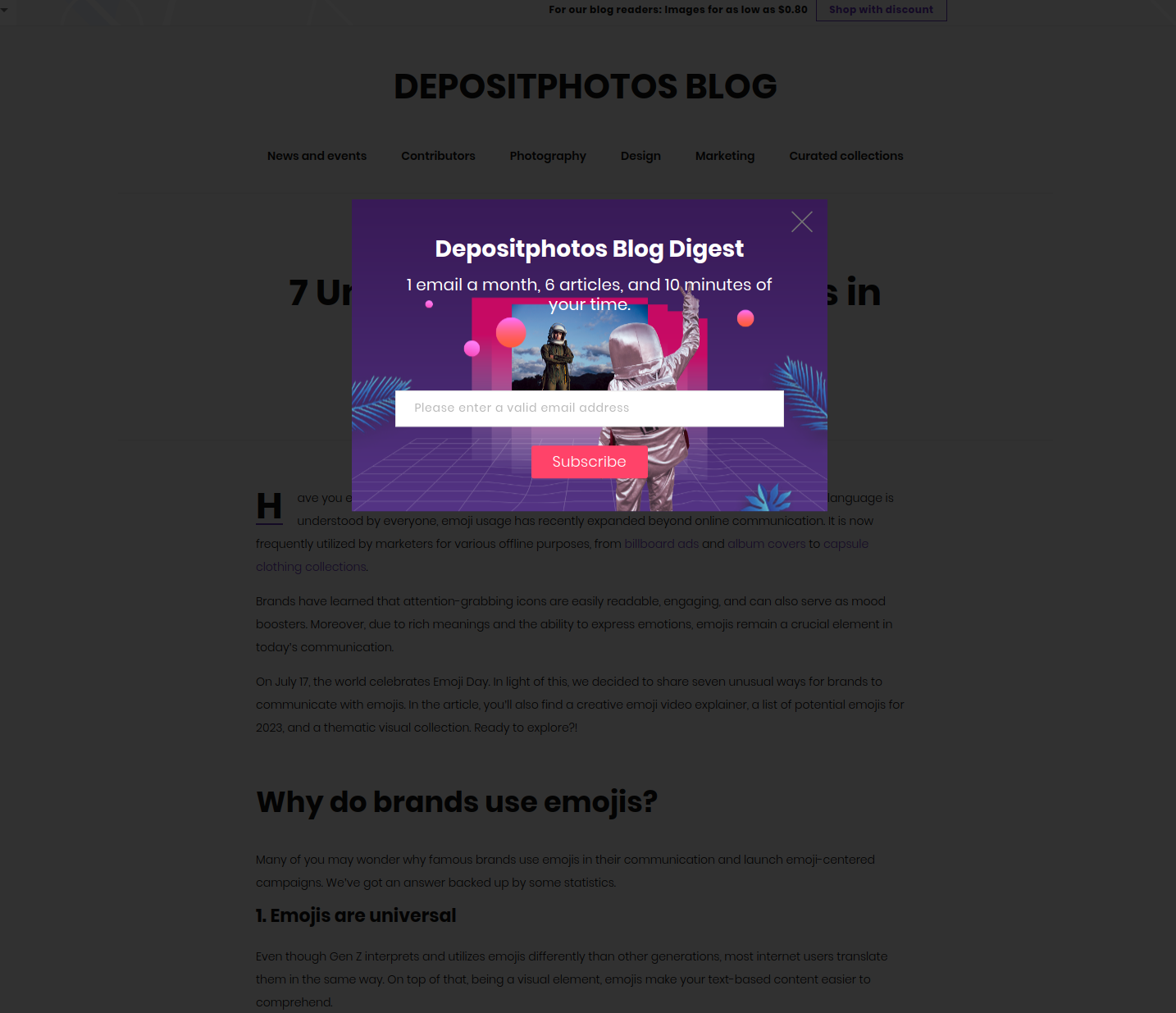
A creative example of a subscription form from Depositphotos blog with a catchy picture is as follows:

How to improve a subscription form
After creating the form and testing it, proceed to its improvement:
- Provide an open and honest proposition
To increase the likelihood of people leaving their email addresses, they need to understand what information they are subscribing to. Therefore, it's important to improve the form by clearly stating what the subscription includes and why it is valuable to the users.
- Pay attention to the CTA
The CTA plays a key role in the form. It should feature a short and compelling action prompt (Save, Get News, Subscribe) and stand out visually from the rest of the form.
- Use tooltips for user comfort
A great improvement is to add helpful tooltips in places where users may not understand what information to enter. These tooltips can be in the form of text placed below the main field or in the form of a dropdown list.
- Adaptation for mobile devices
Create forms that are responsive and do not distort based on the device used. For example, for user convenience, you can break the form into multiple sections so that users don't strain their eyes while reading the text.
Conclusion
Thus, a subscription form is a necessary component on a website that helps interact with customers and encourage them to subscribe to your newsletter. Lead generation, customer database expansion, and easy and quick creation are clear advantages of using subscription forms.
As we have discussed, forms can be static, pop-up, or floating. The choice of which type to use is up to you, but for better effectiveness, you can consider using multiple types and see which one yields the optimal results.
You can create a subscription form yourself using specialized services, or you can have it designed and developed by an agency. It should be prominently placed in front of website visitors, and using a persistent form that remains visible as visitors browse the website can be highly effective. To improve your form, pay attention to aspects such as design, mobile responsiveness, and user comfort.